メディアデザインコンサルタントのまるカリです。
以下の記事はXの変更点について今ある情報だけでまとめました。
簡単に言うと、Xのポスト上の外部リンク表示が変わり画像だけになる可能性があるよというものです。
外部リンクの見え方について、変更になったらどうしよう!と思っている方に読んで貰えたらと思います。
目次
外部リンクに遷移しづらくなるXのサービス変更にどう対応していくか?
例えばXをこのような活用方法をしていた方はいませんか?
商品の最新情報をXで発信し詳細や購入ページに繋げるためにオウンドメディアに遷移させている
お客様のカスタマーサポートなどで、FAQページに飛ばす
ブログでアフィリエイトをしていて、Xから遷移させていた
お店のブログを毎日Xにポストしていた
ドラマの考察記事を書いていて、Xでタイムリーに上げていた
セミナーや教室に来てもらうためにお役立ちノウハウ記事をXにポストしていた
Xを使って自社採用をしていて、企業の様子や新入社員のレポートをオウンドメディアで作成してXでポストしていた
このような活用方法をしていた方は、今回のサービス変更で外部リンクに遷移しづらくなるという事を懸念視する人もいるかもしれません。
メディアの全体像を見ながら別ツールを使う選択肢もありますが、ひとまずXで出来る事を考えていきましょう。
オウンドメディア(外部リンク)に遷移させるコツ
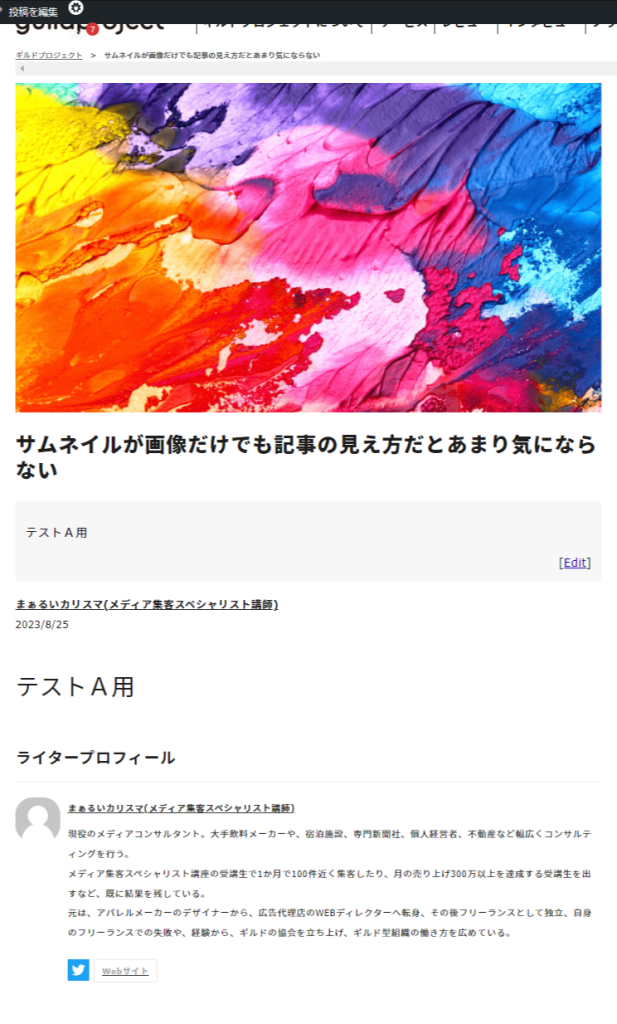
結論から言うと、サムネイルやアイキャッチ画像のビジュアルに文字が入っている方が分かりやすい。
写真だけだと弱いのでテキストをサムネイルに入れる
表記のされ方を見てみましょう。
画像はダミーでCanvaで適当にデザインしたのでお気になさらず
ここに2枚の画像があります。


片方は写真(ビジュアル)だけで、片方には文字(テキスト)が入っています。
例えば今までブログ記事に写真を使っていた人は以下のような見え方になります。
商品説明記事などで商品の画像を使っている人は文字などを入れると商品が見えづらくなるので写真にテキストを入れずにそのまま使うという人も多いと思います。

記事を読む時もメインビジュアルがパっと入ってきて余計な情報もありません。
イメージや世界観だけ伝えたい人も写真だけサムネイルに使っている方多いですよね。
文字(テキスト)が画像に入っているとこんな感じです
比較用として参照ください
↓

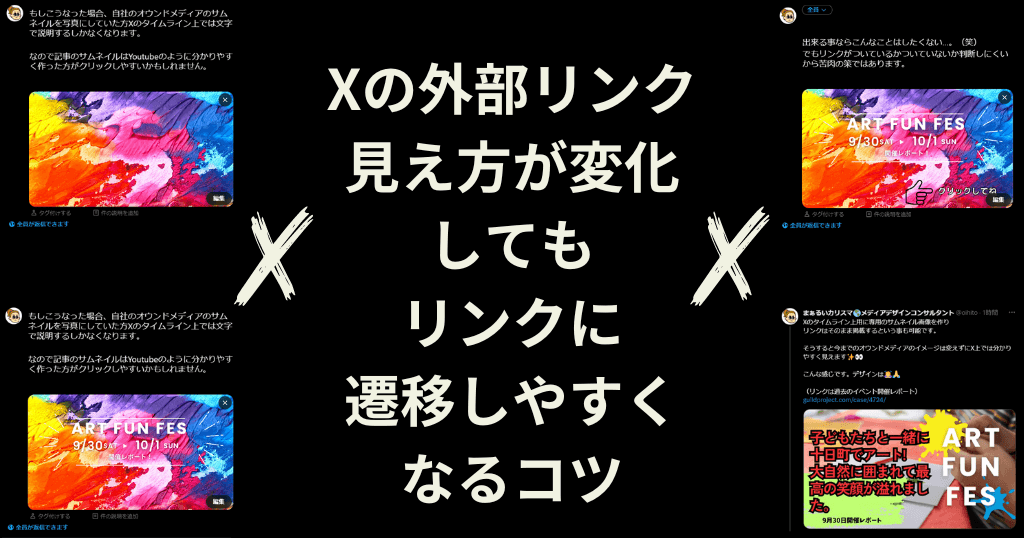
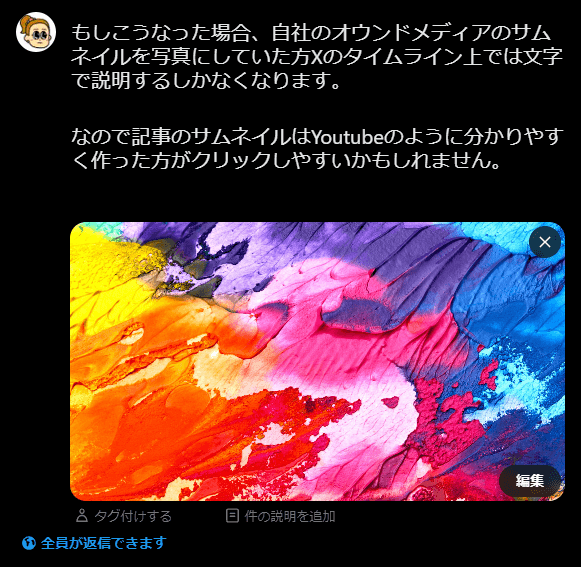
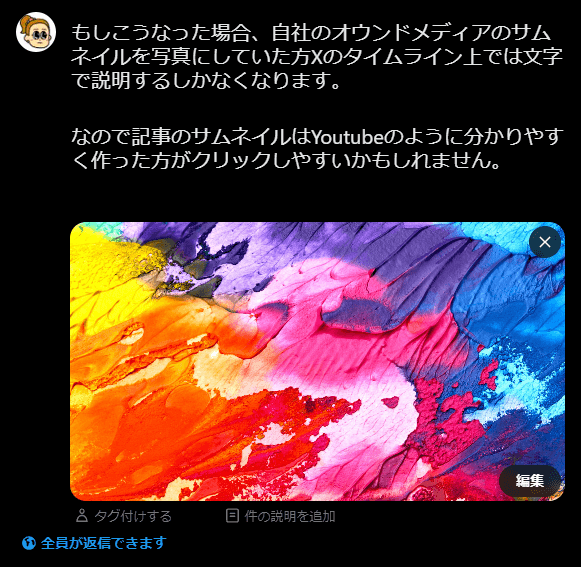
これら2パターンの記事をXにポストしようと思うと、今度以下のような見え方の違いが出てくる可能性があります。(テキスト内容は無視してください)


写真しか設定していないとなるとかなりクリックしづらいですよね。
なので、Xのポストで投稿内容(リード)を補足する必要が出てきます。あとは画像クリックしてね。とか。
▼現在のサービスの見え方はこれ。
今日は ずるい検索の著者であり、ウェブ解析士協会ファウンダーの 江尻さん(@ejtter)に インタビューさせて頂きます🎤
江尻さんの魅力を存分に伝えられるように頑張ります!!🤩👍
▼ずるい検索のレビューはこちらhttps://t.co/9A7DtlW51K
— まぁるいカリスマ🌎メディアデザインコンサルタント (@oihito) August 24, 2023
外部リンクへのカードのような表示になり、概要が一部表示されます。
クリックすると外部リンクへ遷移するっていうのが視覚的に分かりやすく伝わっています。
もはやこれだと画像がついているのが、画像リンクなのかすら分かりません。
(実装された際はもう少しクリックしやすい見た目になる可能性はあります)

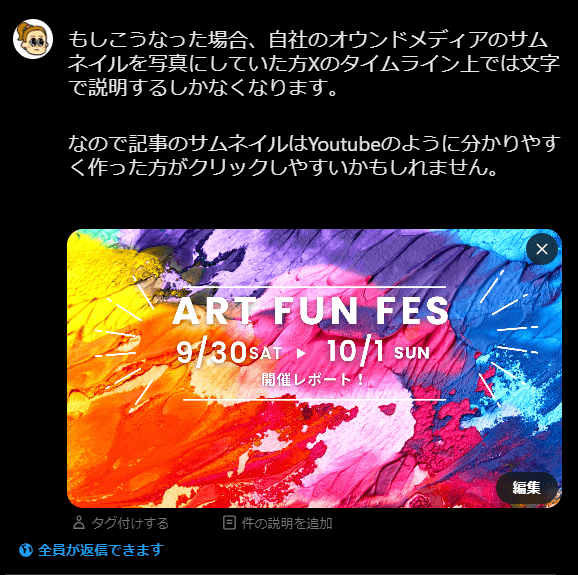
なので、まずは画像内に補足するテキストを入れると良いかと思います。

少なくとも9月30日、10月1日ART FUN FES(イベントらしきもの)が開催されそのレポートに遷移させたいのかな?
位までは伝わるようになります。
弱い?
えぇ分かります。
画像だけだと外部リンクなのか分からないし、内容も分からないですよね。
なので、もう少しデザインや雰囲気は無視してYoutubeのサムネのようにしてみます。
Youtubeみたいに内容に繋がりやすいサムネイルにしてみる
デザインは5分で作成したのでごめんなさいw

少なくとも

これよりは何を伝えたいか情報量が増えましたよね。
でも!!でも!!!!!!
ダサい・ダサすぎる。
オウンドメディアにこんなダサいサムネが並ぶのは嫌だ!
そんな方の為に、画像リンクではなく、画像+リンクにしてしまおう大作戦です。
オウンドメディアの画像を全て変更していくのは大変ですが、投稿する際にX用のバナーを作成するということです。
ツールはCanvaがやっぱりオススメです。
画像+リンクでクリックしやすくする。
内容が分かりやすいサムネイルを入れる+外部リンクを貼ると、URLがそのまま残ると思います。

こんな感じです。
見た目的にリンクがあるのが一目瞭然です。
え?まだ弱い?
URLリンクはおさないって?
では奥の手です。
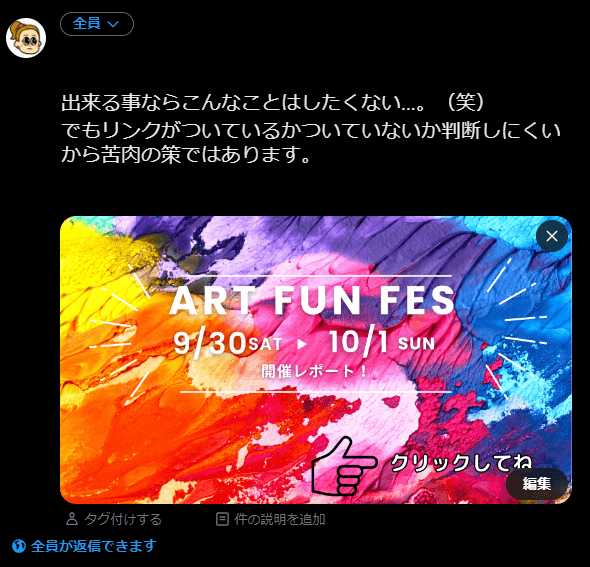
サムネ画像にリンクついてるよーってアピールしてクリッカブルにする
出来れば使いたくない手ですが、ClickHere!とか押すっていうアイキャッチ画像を作成して相手のクリックを促します。

ダサいけど親切になった。

ほら。これなら画像リンクってわかりやすいですよね。
いわゆるバナー作ってるようなもんなので!(笑)
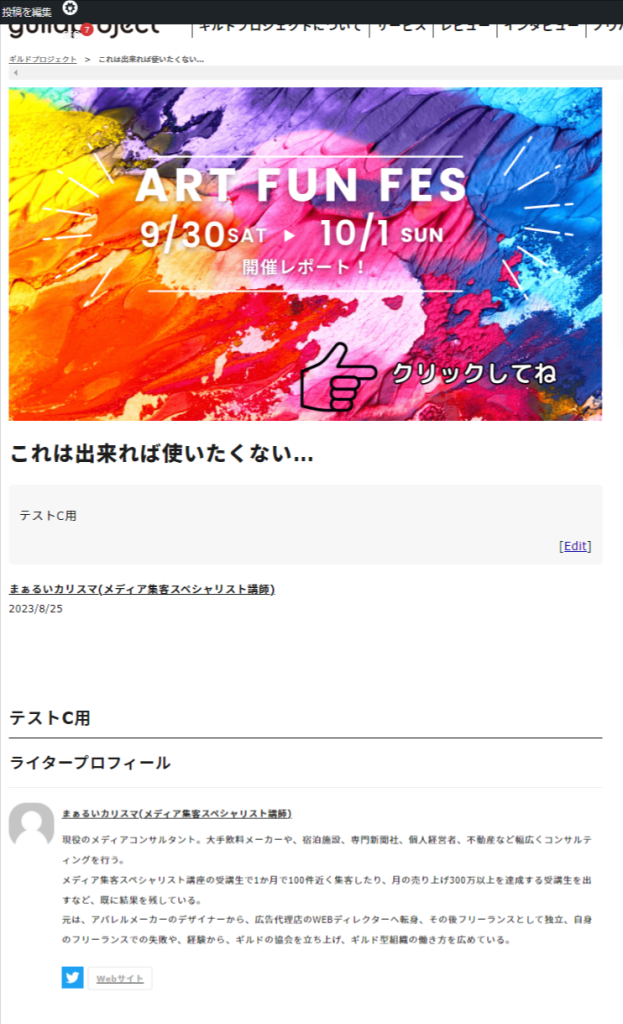
ただ、これには一つ弊害があります。

記事にもついてきちゃう…っていう事です。(ははは)
でも安心してください!実は、記事のサムネイルとX(旧:Ttwitter)の表示画像は変えれます!
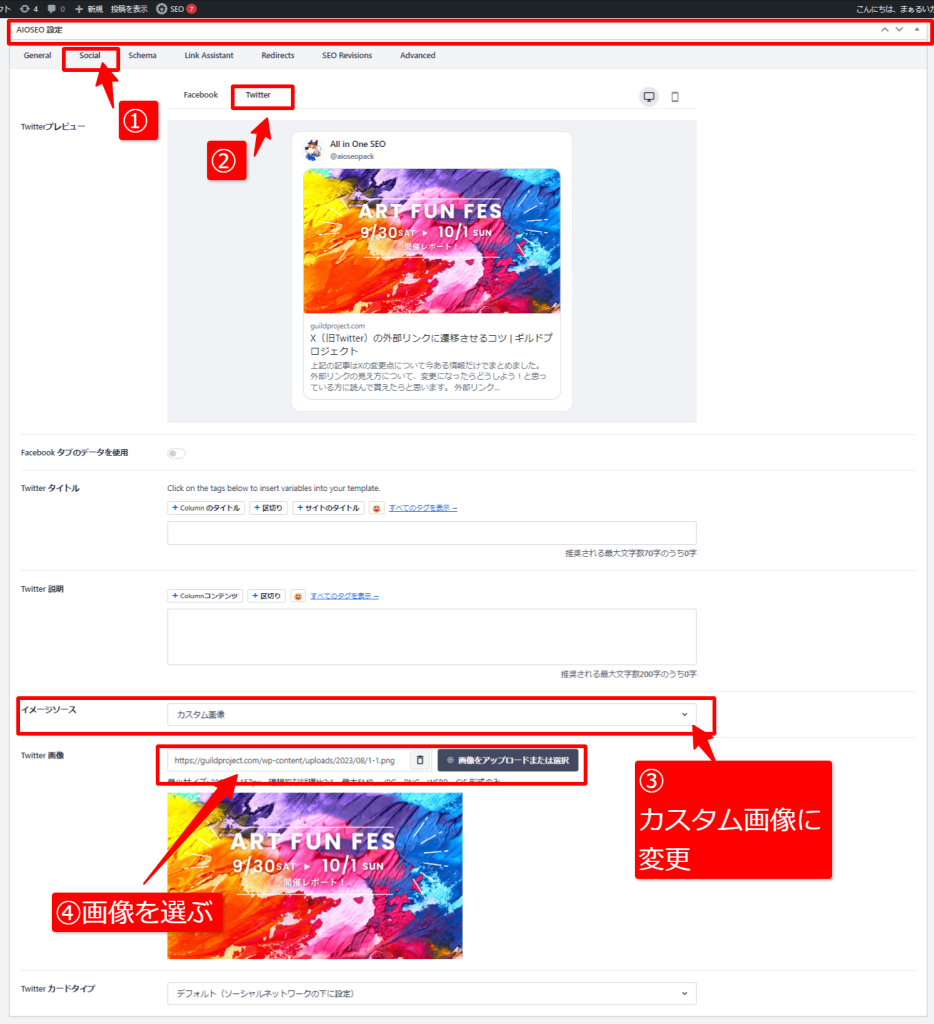
記事のサムネイル(アイキャッチ画像)とXに表示させる画像を変更する
やり方はこうです。
WordPressの編集画面の↓にAIOSEO設定があります。
①その中にSocialがありますので選択してください。
②FacebookとTwitterが選べますのでXはTwitterを選びます。
③カスタム画像を選択
④表示させたい画像を選択

これでXとサムネイルの出し分けが出来ます。
noteユーザーの皆様ごめんなさいm(__)m
まとめ
目的は自分たちのお客様やクライアントの為。
そうであるならば、正直ダサかろうが分かりやすく親切に導線を作ってあげた方がきっと喜ばれます。
Xはコミュニケーションをとったり繋がりを作るのにこれ以上ないというほど使い勝手の良いツールだと思います。
Xが変化しても、考えて工夫して色々試行錯誤していきましょー!
もっといい方法あるよっていう方是非教えてください。
まるカリも学びたいです。