こんにちは、ミーちゃんです。
記事、ブログで使用する「アイキャッチ画像」は読み手側として一番最初に目にするためとても大事です。しかしフリーの素材写真やイラストを使うと差別化が出来ずに悩まれた経験はありませんか?アイキャッチ画像を自分で作れたらもっと楽しいですよね。
今回は、無料でも作れる「Canva」を使って自分だけのアイキャッチ画像の作成方法についてお伝えします。
目次
Canvaをアイキャッチ画像作成に活用する3つのメリット
無料で使えるうえに高機能
Canva最大の魅力は、便利な機能を無料でも使えるところにあります。テンプレートもクオリティが高く画像を簡単に作成できます。
有料プランになれば機能の制限がなくなる部分もありますが、無料プランでも充分に活用できます。
操作が簡単
Canvaは、Photoshopやillustratorをはじめとした他のデザインツールと比較すると、圧倒的に操作が簡単です。テンプレートを基準とした編集だからこそテキストや画像の細かな編集も手軽にできます。
スマホでも簡単に編集できる
Canvaは、パソコンやタブレットだけでなく専用のアプリを使ってスマートフォンでの編集も可能です。パソコンと変わらない便利機能を使うことができます。また、同じアカウントでログインしている場合は、パソコンとスマートフォンそれぞれで作成したデータの同期が可能です。
目を引くためのアイキャッチをつくる5つのポイント
アイキャッチ画像は、何のルールもなく自由に作ってしまうと、場合によっては逆効果になってしまうこともあります。これらを防ぐためのポイント5点を簡単にご紹介します。
記事内容と関連したデザインにすること
アイキャッチ画像をつける記事の内容や雰囲気と関連したデザインであることを意識することです。画像次第で、投稿を見たユーザーが記事を実際に見るかどうかが決まります。
似たような画像ばかり使わない
全く同じテンプレートを利用するよりも、サイト内の他の記事と差別化するためにも、同じ画像ばかりを使わないことが大切です。
そしてサイト内の雰囲気に合うか、サイト内全体の印象を表す役割もあることを意識することが大事です。
シンプルにまとめる
アイキャッチ画像は、ブログの内容を画像上で伝えるために、背景よりもタイトルを際立たせて、見やすく分かりやすいことが大切です。
スマホでチェックすること
大半のブログサイトは、スマホで閲覧されるため、スマホからのチェックをすることも大切です。
パソコンでは、特に問題なくても、スマホの比較的小さい画面で見た場合、画像で使われている文字やロゴが小さくなり見えない等の問題が生じる可能性があります。
スマホ版のCanvaアプリもインストールしてき、編集中データをスマホから確認できる様にしておくことをオススメします。
完成した画像は圧縮すること
完成した画像は、圧縮することをオススメします。
特にWordPressなどのCMSのデータベースに画像を登録する場合は、徐々に画像データが溜まるため、サーバーに負荷がかかります。そうなるとサイトの表示スピードも遅くなり検索の表示順位にも影響が出るなどサイトにとってはデメリットになってしまいます。
画像圧縮ツールとしては、TinyPNGやCaesiumなどが有名です。また、ブログをWordPressで作成・運営している場合は、専用のプラグインでも圧縮可能です。
画像作成手順
Canvaに登録したら早速、作成してみましょう。
画像のサイズを指定する
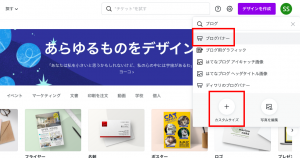
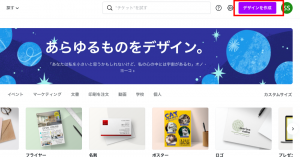
「デザインを作成」をクリック

「カスタムサイズ」でサイズを指定します。(「ブログバナー」を選択すると「2240×1260px」で作成されます)
テンプレートから選んで作成する
まずはテンプレートを選びながら、自由なデザイン作成も可能です。徐々に改造度を増したり、自由に作成するととても作りやすいです。
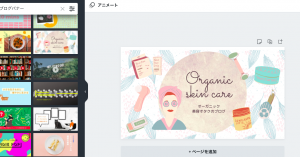
左側のメニュー「テンプレート」をクリックします。
「ブログバナー」などのキーワードで検索するとアイキャッチ用のテンプレートが出てきます。使用したいテンプレートを選びましょう。

テンプレートが読み込まれます。

テキストやイラスト、写真、色を変える
文字もイラストなどの素材も全てバラバラになっていて、それぞれ選択ができます。
自由にテキストや配置を変え、いらないものは消して、色も変更できます。
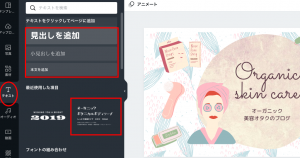
テキストの追加・編集
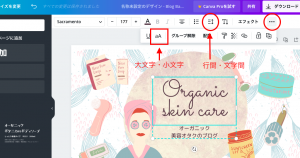
「テキスト」メニューを選択するテキストが追加できます。フォントの組み合わせのテンプレートもあるので迷いません。

英字の「大文字・小文字の切り替え」は「・・・」を押して選択。「字間、行間の変更」は画像の場所をクリックします。
写真や素材の追加
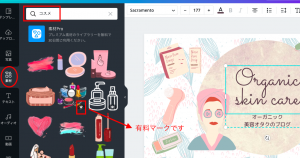
「素材」をクリックし、キーワードで検索ができます。
無料のものと、有料登録しないと使用できないものがありますので、ご注意ください。

素材の色変更はクリックすると変更が可能です。素材の重なり順は「配置」から行うことができます。

自分で用意した写真の追加
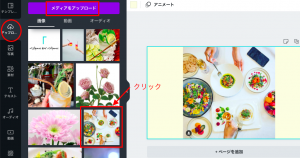
「アップロード」からアップロードをして、使用したい写真をクリックで配置されます。

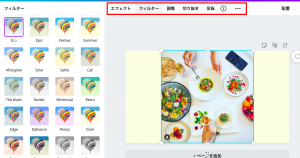
「フィルター」加工も可能です。明るさや彩度などは「調整」で調節できます。
その他、背景なども種類が豊富なので背景から選んでみるのもオススメです。

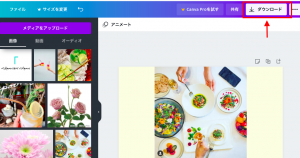
完成した画像をダウンロードする
作成し終わった画像のダウンロードは、右上クリックしましょう。

まとめ
いかがでしたか?
私自身もSNSや広告で最初に目に留まるのはアイキャッチ画像です。
「この記事読んでみよう」とクリックしてもらうためには、アイキャッチ画像はとても重要です。
デザインツールCanvaであれば、ブログ執筆のついでのような感覚で簡単に楽しく、アイキャッチ画像を作成できます。試行錯誤をしながら、より興味を持ってもらえるアイキャッチを作成していきましょう。