webディレクターのサイヤです。
Adobe XDをご存知でしょうか?
webデザイナー、webディレクターの方はご存知の方が多いかもしれません。
Adobe XDはUI/UXデザイナーのためのプロトタイプ作成ツールです。
わたし自身も今まではデザインをするのに、IllustratorやPhotoshopを使用していたのですが、Adobe XDを使い始めてから便利さに感動した覚えがあります。
なんといってもAdobe XDは速く軽く直感的に操作ができます。
今回は、Adobe XDを使ったことない方に向けて基本操作や便利機能をご紹介いたします。
目次
Adobe XDってどんなツール?
Adobe XDはAdobe Experience Design CCの略でUIデザインやプロトタイプの作成ツールです。
Adobe XD
有料(体験版は無料)
IllustratorやPhotoshopとの違いはプロトタイプが作成できることです。
プロトタイプ機能があると画面の遷移からWebページの挙動まで再現できます。
プロトタイプとは商品やサービス等の試作品のことをいいます。
webでいうとwebサイトやアプリの動作確認用として作成する試作品のことをプロトタイプと呼んでいます。
IllustratorやPhotoshopだと書き出した画像での確認になりますが、Adobe XDを使用するとデザインだけではなく画面の遷移が確認でき、サイトのイメージも掴みやすくなるのです。
それでは、Adobe XDの基本的な機能をご紹介いたします。
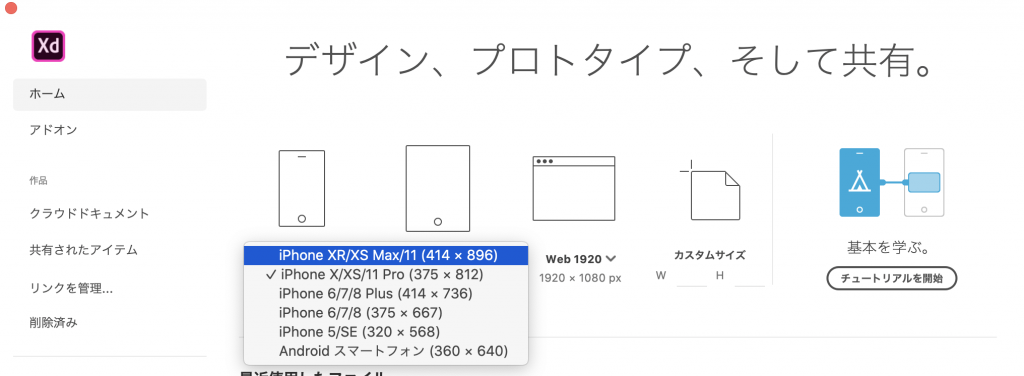
アートボードの設定
Adobe XDを起動し、作成したい画面サイズを選択します。デフォルトではiPhone、iPad、Web(PC)のサイズが用意されています。カスタムサイズも設定することができます。

選択後もサイズ変更可能です。スマホのような細長いページも問題なく作成できます。
アートボードを選択したらワークスペースの作成完成です。
グリッドデザインの設定
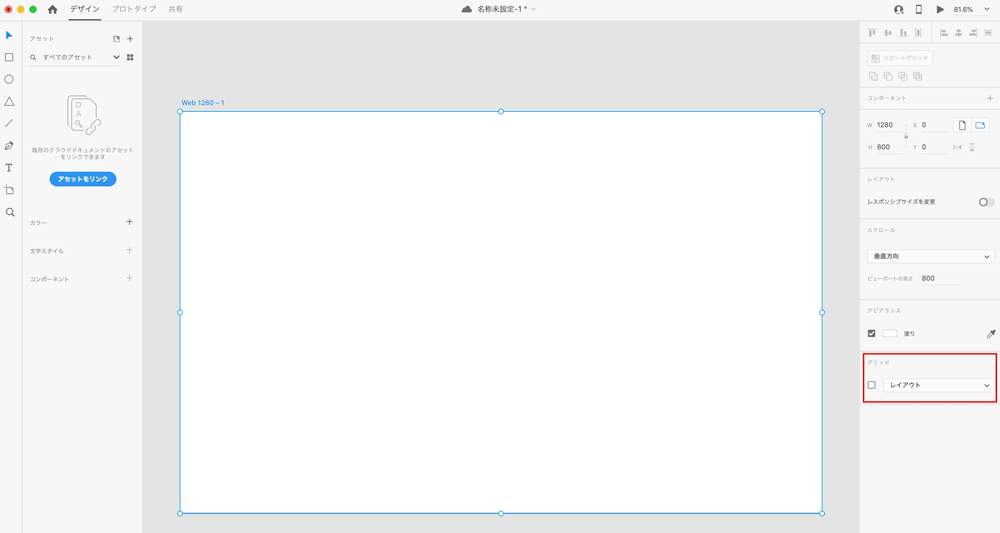
レイアウトグリットと方眼グリットの設定は右側のプロパティインスペクター(画像の赤枠部分)から、グリッドのセクションにあるチェックボックスをONにします。

プルダウンからレイアウトグリッドと方眼グリッドが選択できます。
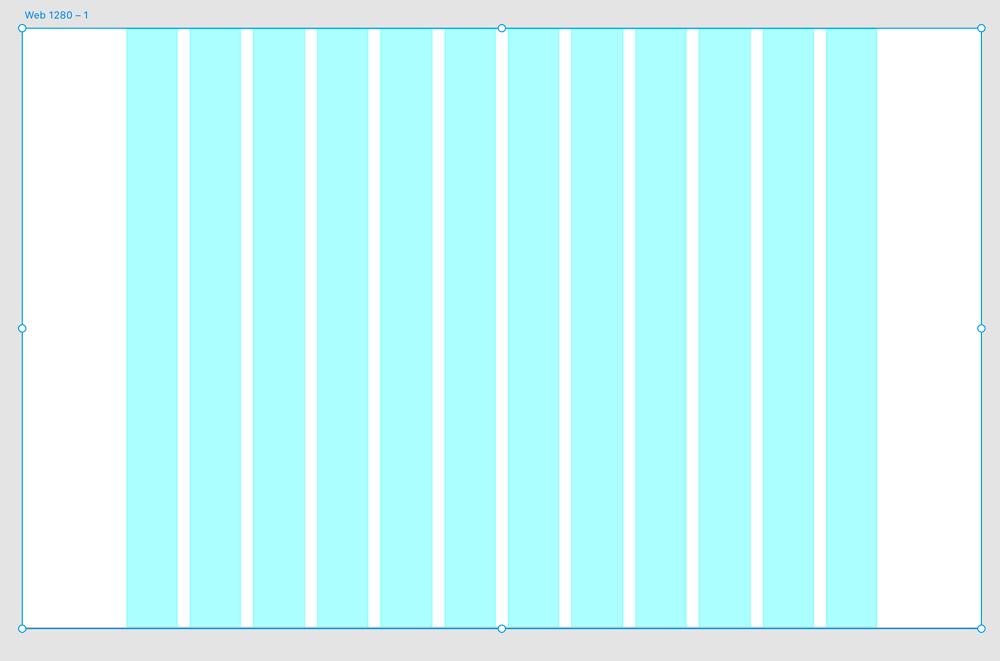
レイアウトを選択すると半透明のレイアウトグリッドが表示されます。
▼レイアウトグリッド
「列数」「段間隔」「列の幅」「左右のマージン」が設定できます。

グリッドレイアウトのデザイン時の計算が苦手、面倒臭い…
という方は、自動で計算をしてくれる便利なサイトもあるので活用してみてください。
Gridpx
・コンテンツの幅
・カラム数
・マージンの幅
を設定するとカラムを何pxするのか自動で計算をしてくれます。

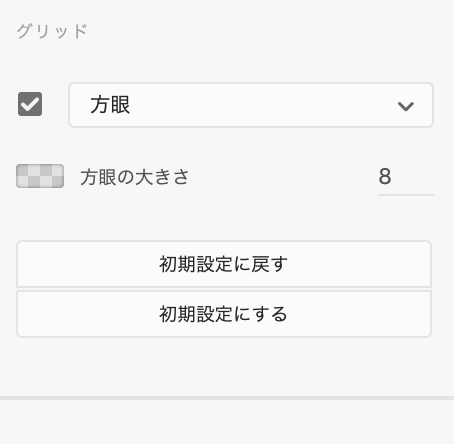
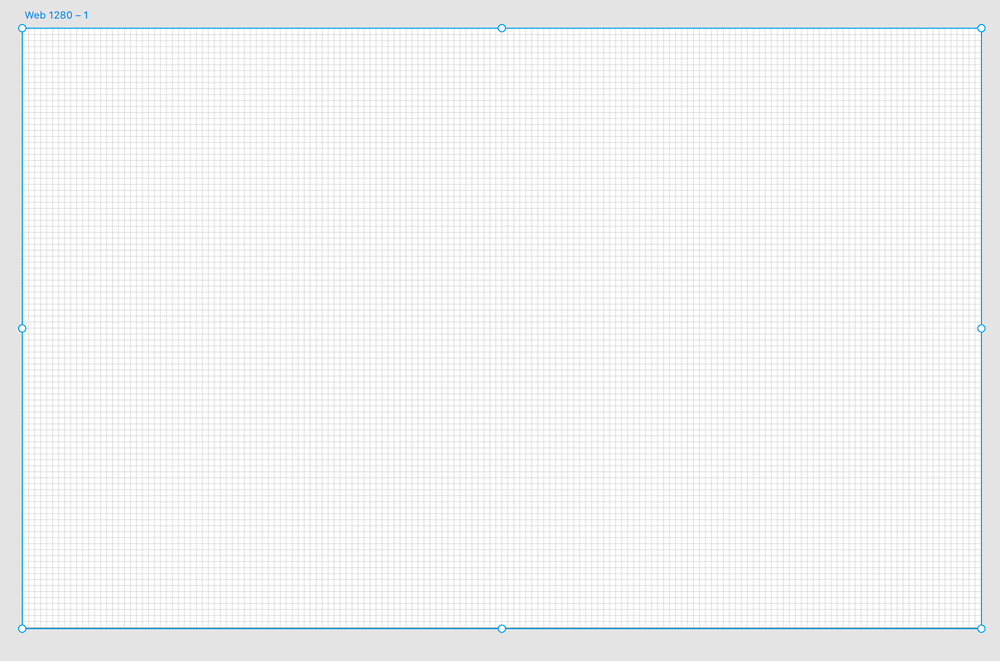
▼方眼グリッド
「方眼の大きさ」が設定できます。


文字ツール
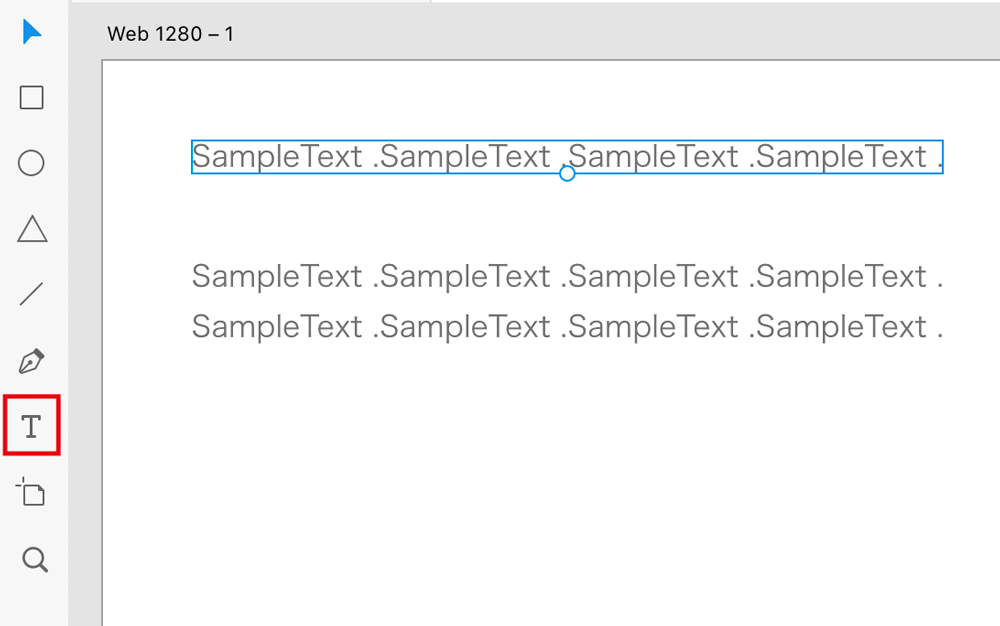
▼ポイントテキスト
テキストツールを選択し「クリック」してテキスト入力をすると、ポイントテキストになります。ポイントテキストは短い文字列を配置するのに適しています。

プロパティインスペクターのテキストのセクションでフォントや文字サイズなどが設定できます。

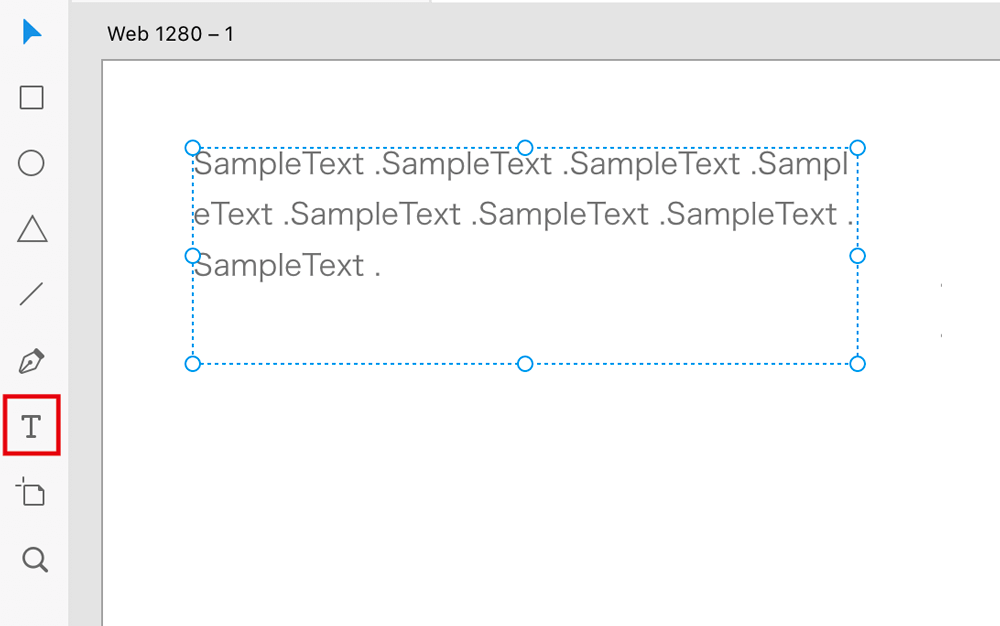
▼エリア内テキスト
テキストツールでカーソルをドラッグし範囲を指定すると、エリア内テキストになります。
ハンドルを操作すると、テキストエリアのサイズを調整ができます。テキストエリアのサイズによっては改行は自動でされ、はみ出た分の文字は非表示になります。
エリア内テキストは長文や段落を配置するのに適しています。

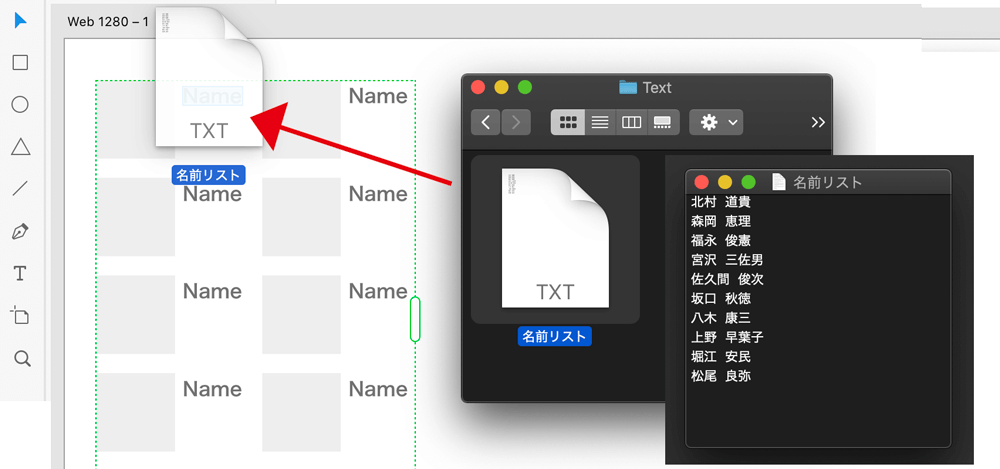
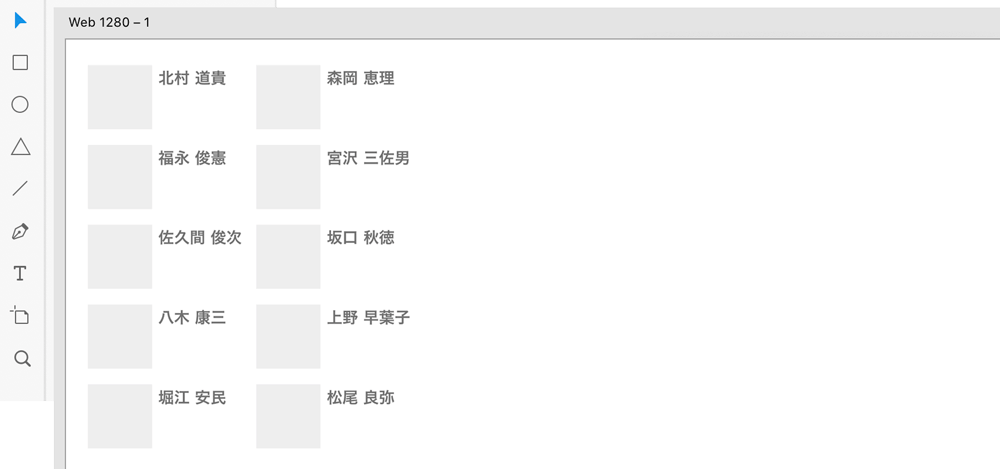
画像やテキストをテキストファイルから流し込むこともできます。テキストファイルの文字コードはUTF-8で保存しましょう。挿入したいエリアごとに改行済みのテキストデータを用意しておき、ドラッグ&ドロップで作成した要素内に反映されます。
リピートグリッド内のテキストオブジェクトに改行区切りのテキストファイルをドラッグするとテキストが置換されます。


描画ツールの使い方
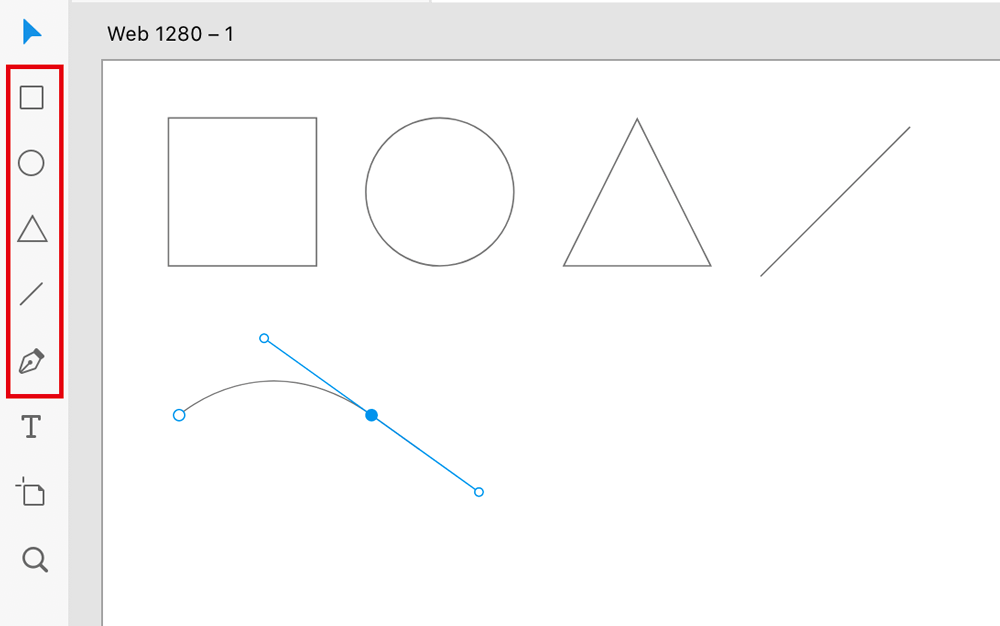
描画ツール(長方形ツール、楕円形ツール、多角形ツール、線ツール、ペンツール)使用すると、グラフィックをすばやく描画できます。

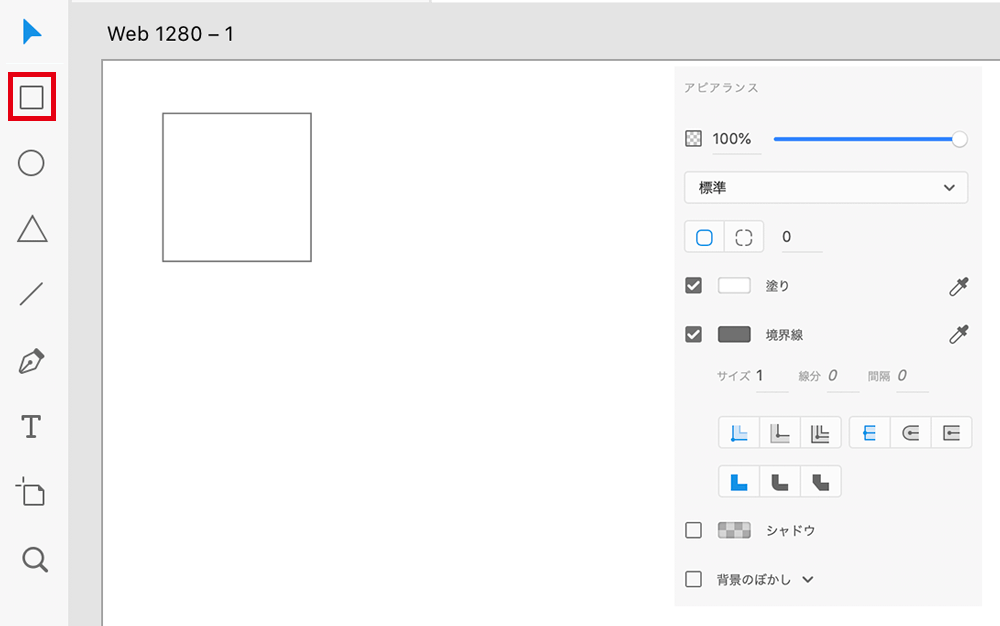
▼長方形ツール
ツールバーの長方形シェイプから円が作成できます。
右側のプロパティインスペクターのアビアランスのセクションでサイズ調整や線塗りの調整ができます。

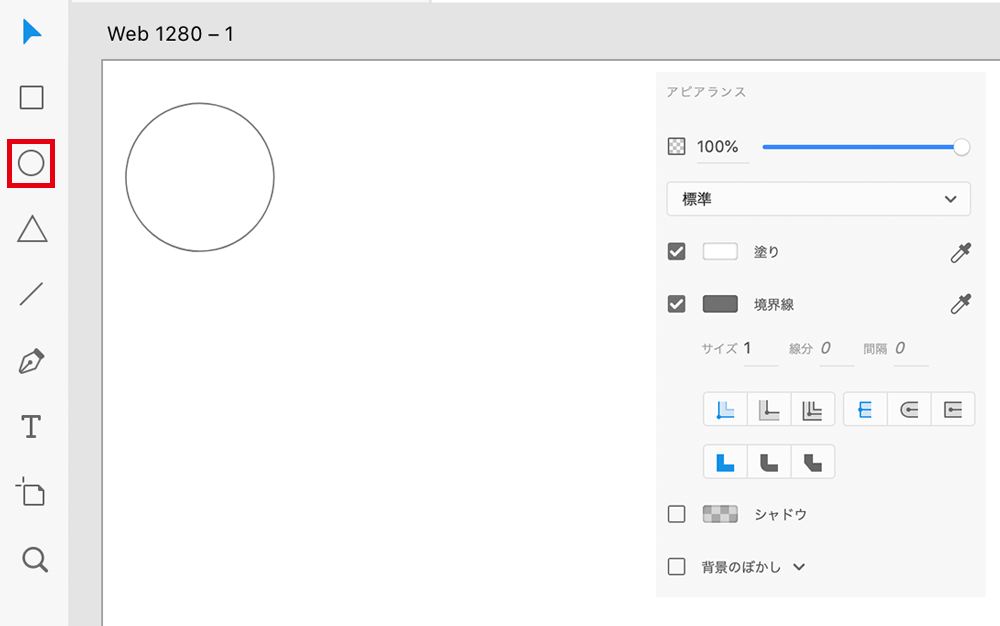
▼円ツール
ツールバーの円シェイプから円が作成できます。
右側のプロパティインスペクターのアビアランスのセクションでサイズ調整や線塗りの調整ができます。

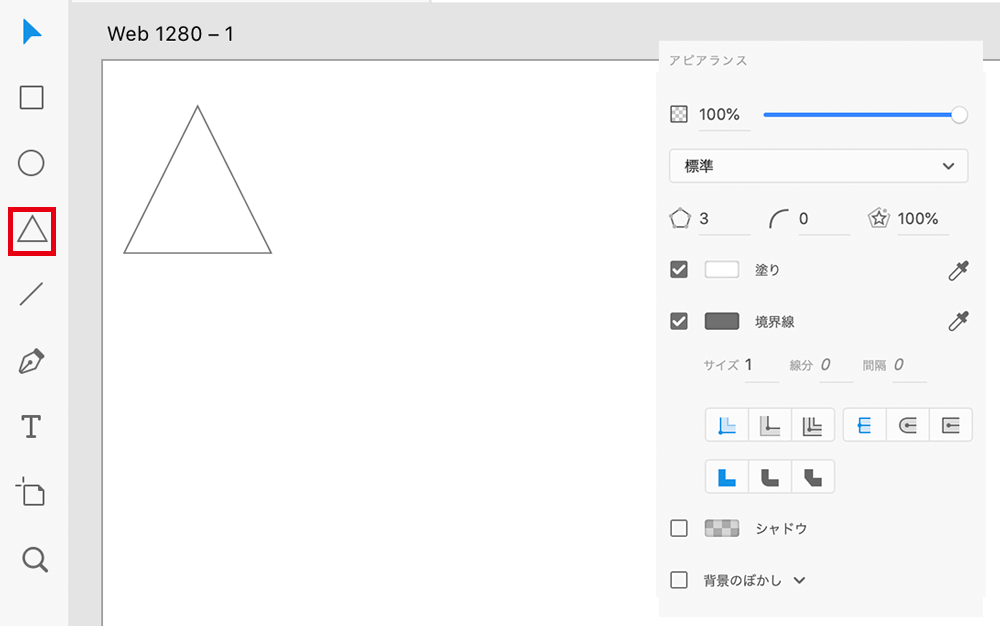
▼多角形ツール
ツールバーの多角形シェイプから多角形が作成できます。
右側のプロパティインスペクターのアビアランスのセクションで角数サイズ調整や線塗りの調整ができます。

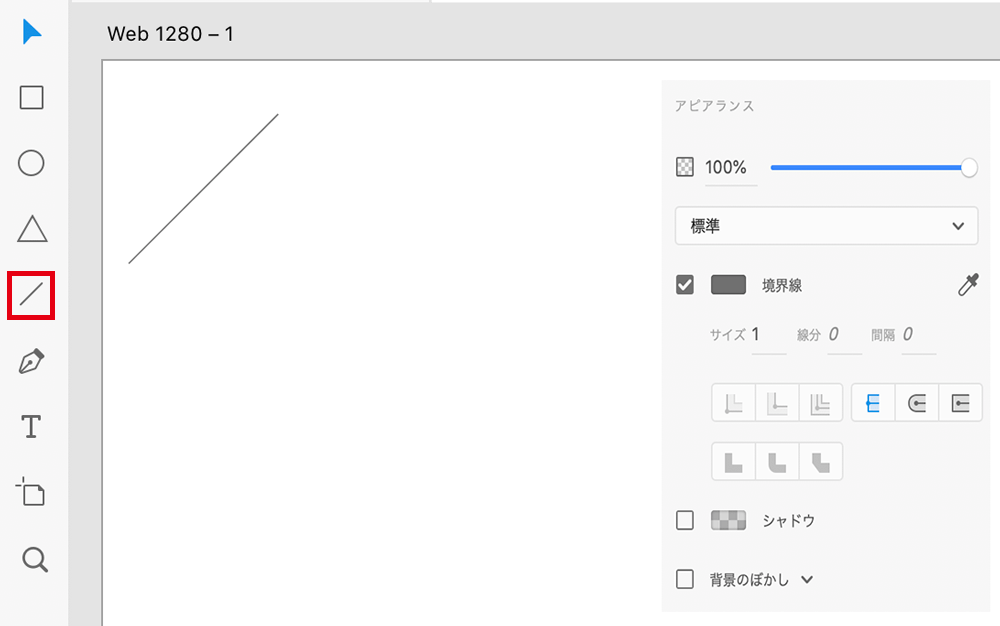
▼線ツール
ツールバーの線シェイプから線が作成できます。
右側のプロパティインスペクターのアビアランスのセクションでサイズ調整や線塗りの調整ができます。

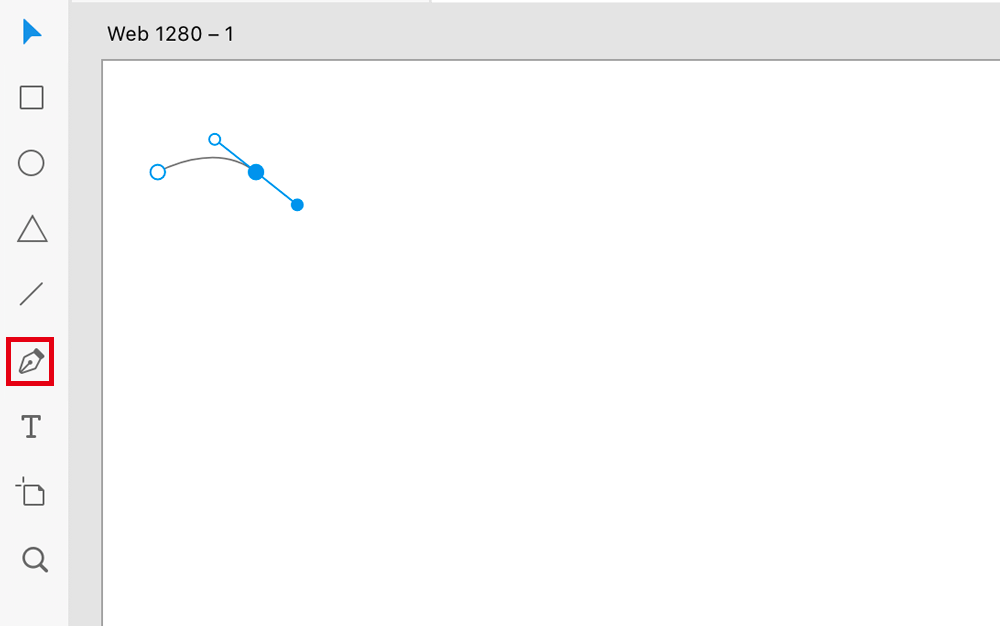
▼ペンツール
ツールバーのペンツールから自由に描画できます。
曲線の描き方を習得することで、イメージした線を描けることができます。操作的にはIllustratorに近いです。

まずはAdobe XDを触って体験してみましょう
いかがでしたでしょうか?
今回はAdobe XDの基本機能のご紹介でしたが他にも便利な機能はたくさんあります。
初心者向けにXDの主要機能を試せるスターターキットも公開されています。
実際にAdobe XDを触って体験してみるのをおすすめします。
使いやすさを実感していただけるはずです。
▽関連記事はこちら