webディレクターのサイヤです。
今回はAdobe XDの便利な機能についてご紹介します。
Adobe XDでできることは大枠でいうと下記です。
・モックアップやワイヤーフレームの作成
・プロトタイプ作成
・共有とコメント
IllustratorやPhotoshopの代わりになるわけではありませんが、XDと併用することでプロトタイプの作成が爆速でできます。
Adobe XDは軽くて早く使いやすいツールです。
プロトタイプを作る方にとって便利なツールですので是非使ってみてください。
今回は作業効率がアップする便利な機能をご紹介します。
基本操作に関しては、こちらの記事にまとめています!
目次
リピートグリッド
リピートグリッドを活用すると簡単に要素の繰り返しができるようになります。
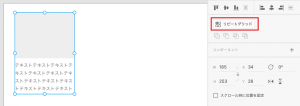
繰り返したい要素を作成し選択した後、右側のプロパティインスペクターからリピートグリッドを選択します。すると緑色のハンドルが出ます。緑色のハンドルを伸ばすと選択した要素が繰り返されます。


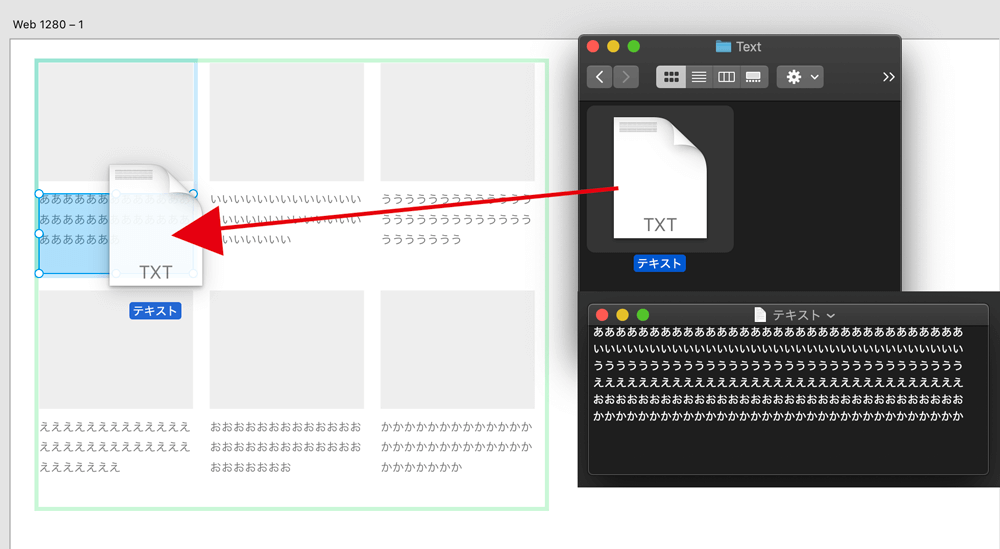
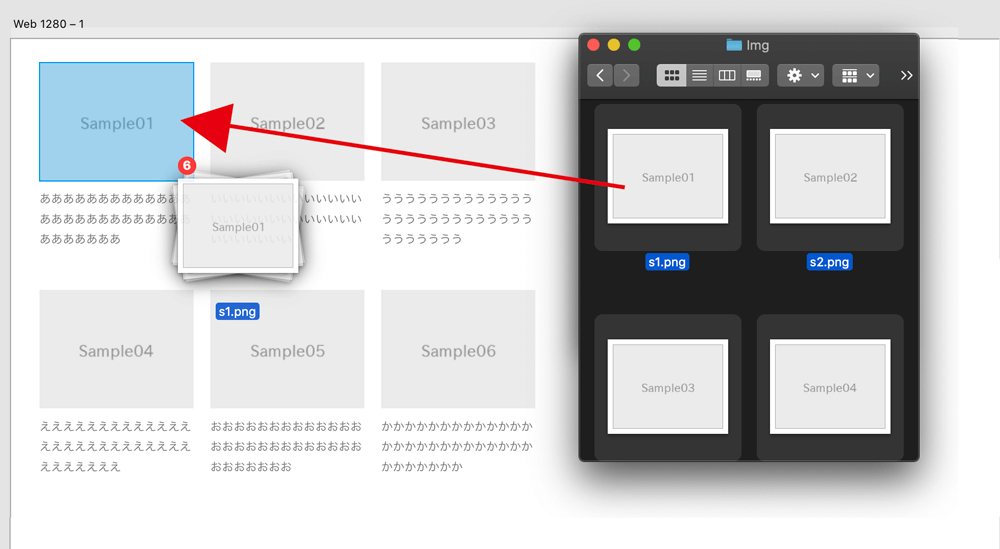
リピートグリッドは個別にテキストや画像の変更をすることもできます。
複数画像をドラッグ&ドロップすると順番にテキストや画像が反映されます。テキストデータは改行ごとに認識されリピートグリッドに反映されます。


要素間のマージンもドラッグで同じように変更できます。
リピートグリッドを使用しない場合、要素をコピー&ペーストし要素間のマージンを自分で調整し整列する必要がありますが、リピートグリッド機能を使えば簡単に要素のリピートができます。
コンポーネント機能
2019年5月のアップデートによりシンボル機が廃止になり、コンポーネント機能が登場しました。
ヘッダーやフッター、ボタンなど見た目が同じで繰り返し使用する要素はコンポーネント化しておくと大変便利です。
作成したオブジェクトをコンポーネントにするにはオブジェクトを選択した状態で下記のいずれかを行います。
・右クリックし「コンポーネントにする」を選択
・ショートカットキー command+k(ctrl+k)
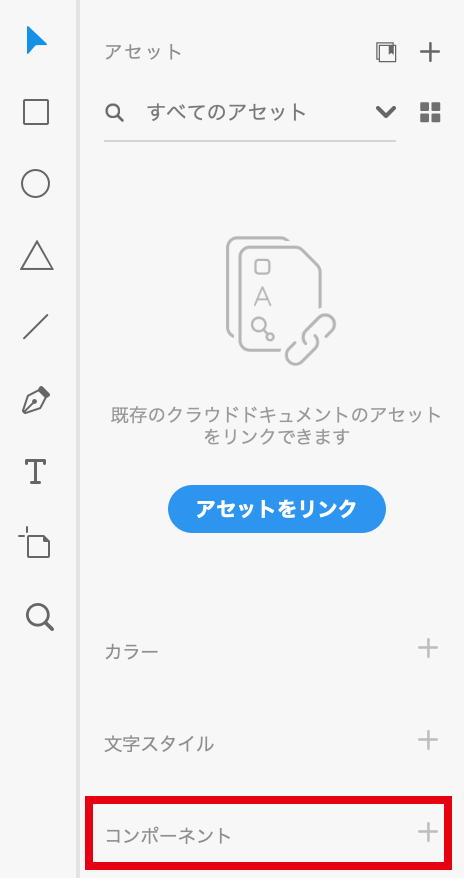
・アセットパネルでコンポーネントボタンを押す

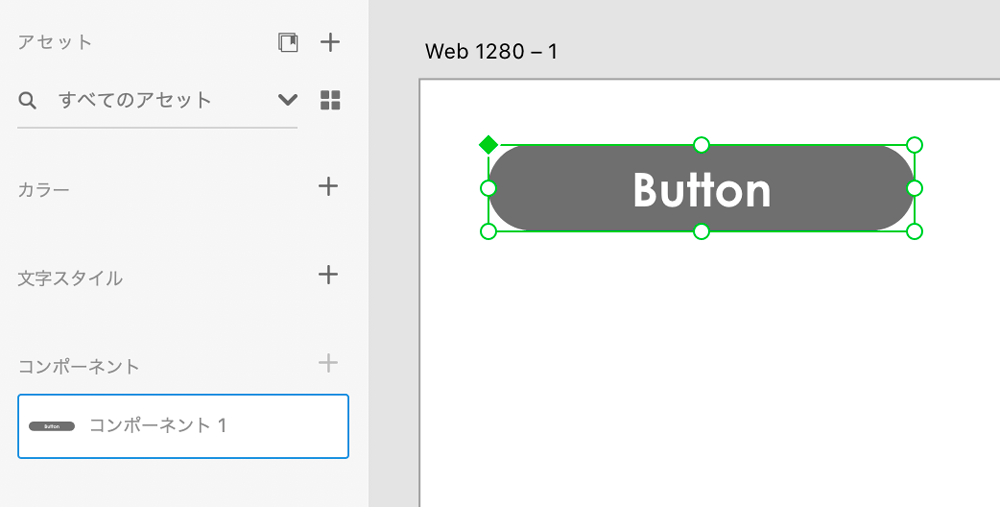
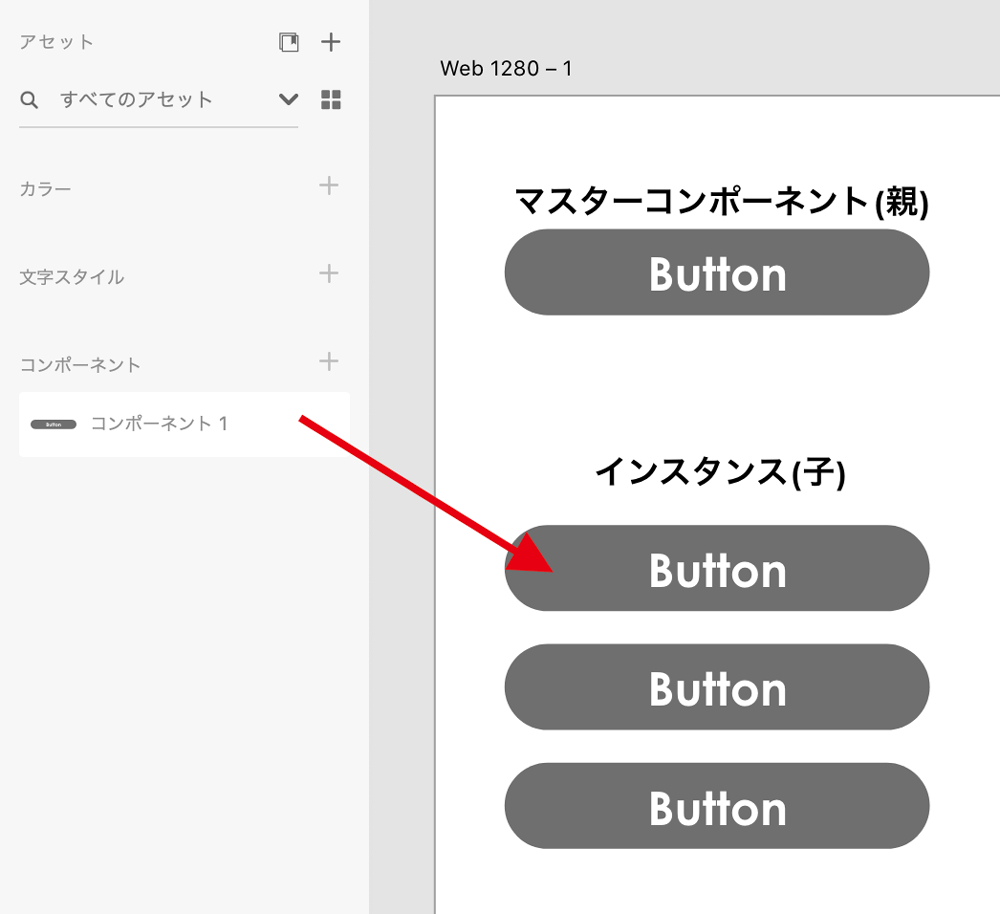
コンポーネントにすると画像のように枠の色が変わります。

アセットパネルからマスターコンポーネントドラッグ&ドロップするとインスタンスが作成されます。
マスターコンポーネントが親でインスタンスが子のようなものです。

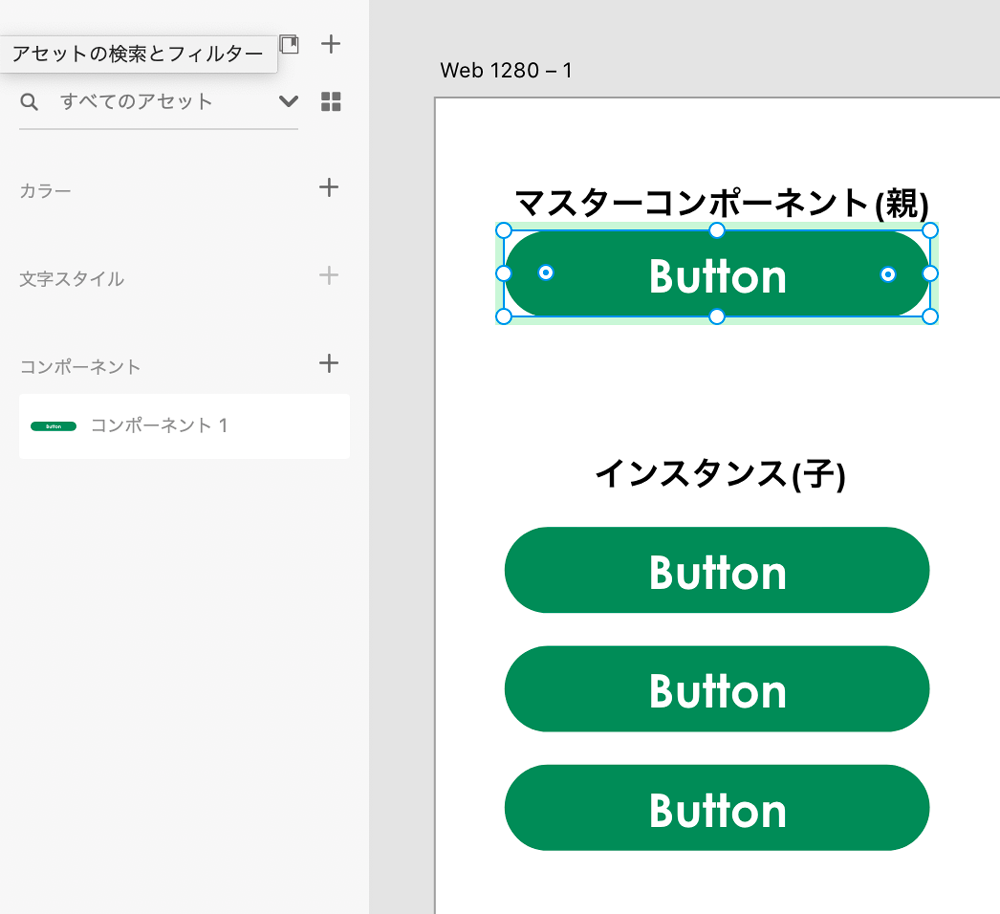
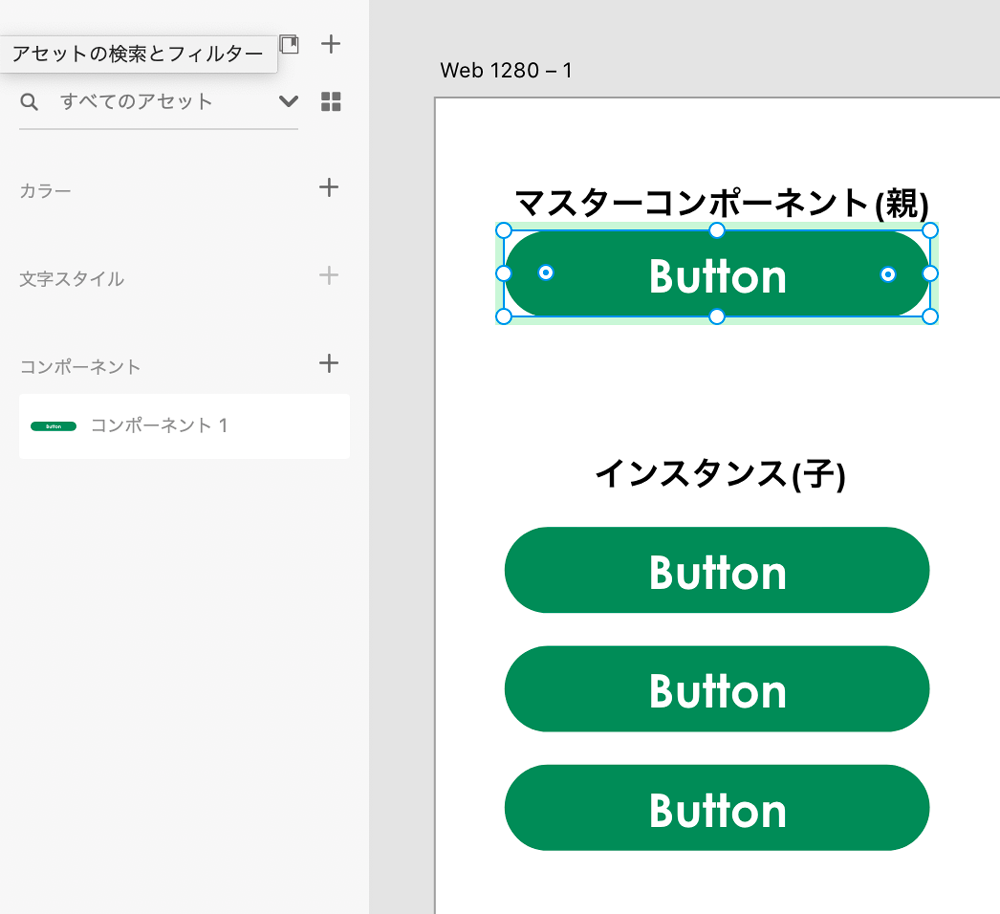
マスターコンポーネントを編集するとインスタンスも編集されます。


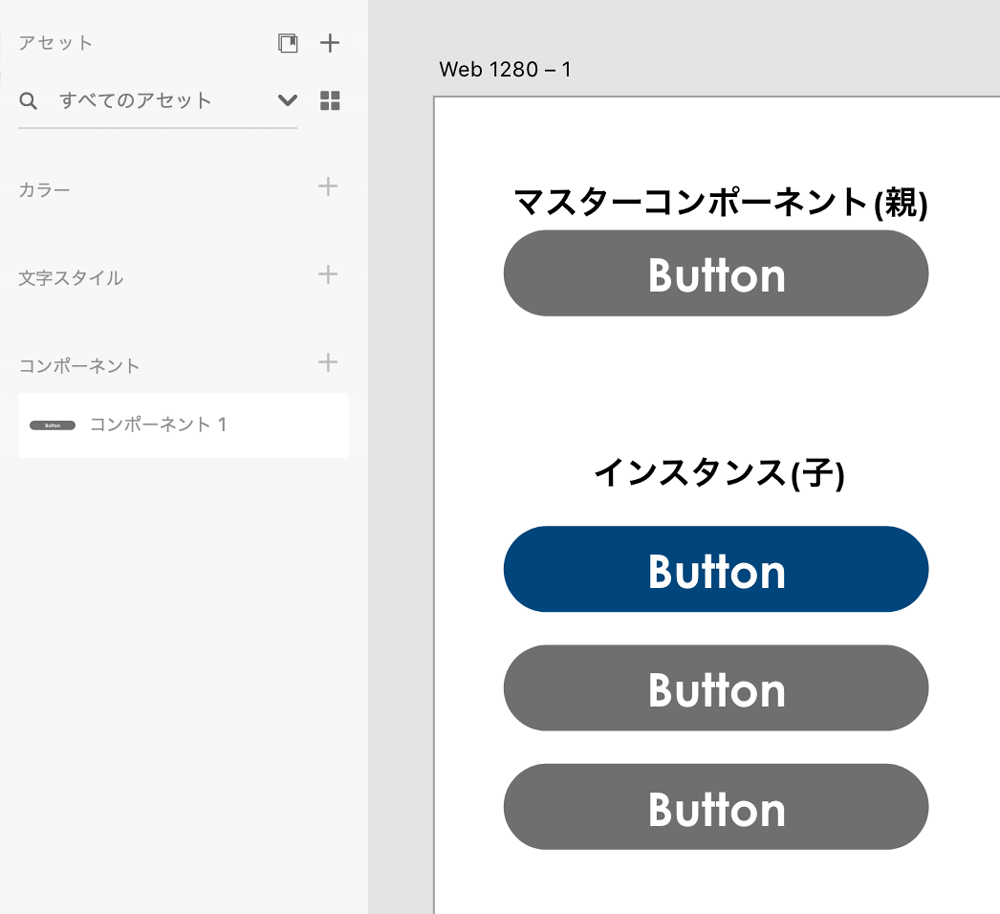
インスタンスを変更した場合は、変更したインスタンスのみ変更が加わります。

コンポーネントを使ってデザインを行うと、効率的に運用ができます。
デザインの修正が入った場合もマスターコンポーネントを変更すると複製したインスタンス全て変更されるので、修正が入った場合でも一つ一つ修正をする必要がありません。
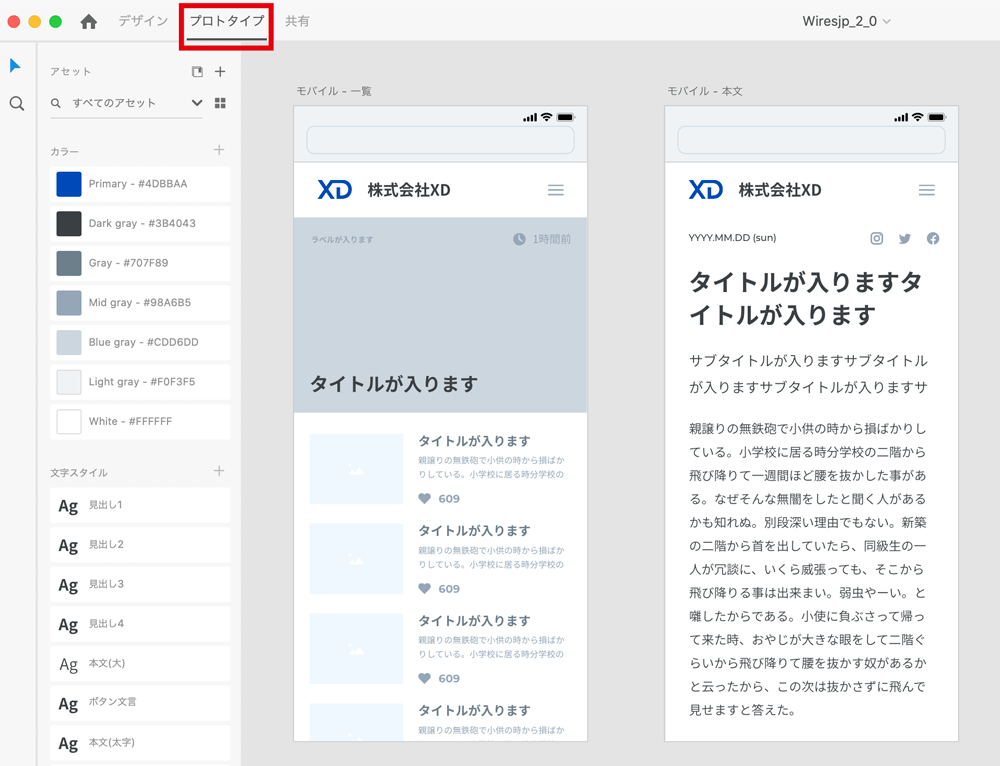
プロトタイプ作成
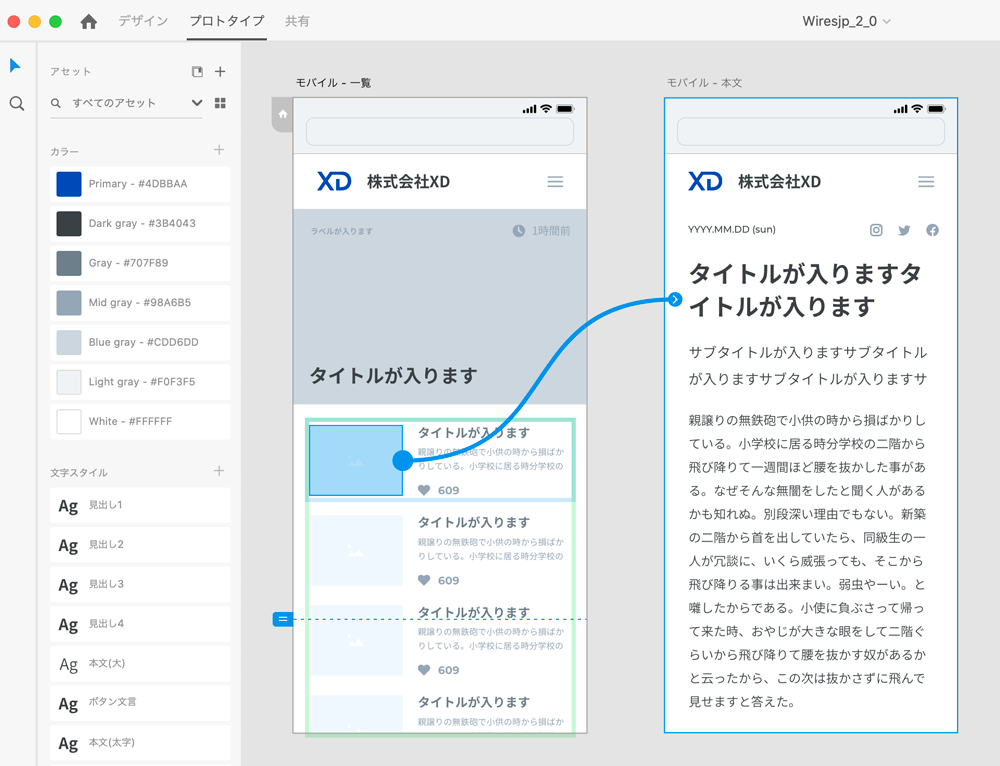
XDはプロトタイプを簡単に作ることができます。アートボード同士を紐づけることで画面遷移を再現できます。
紐づけ方は、プロトタイプを選択した後、アートボード上に配置したボタンやリンクなどに対して、どのアートボードに遷移するかをドラッグ&ドロップで選択します。これで実際にボタンやリンクを操作したときの動きを再現できます。


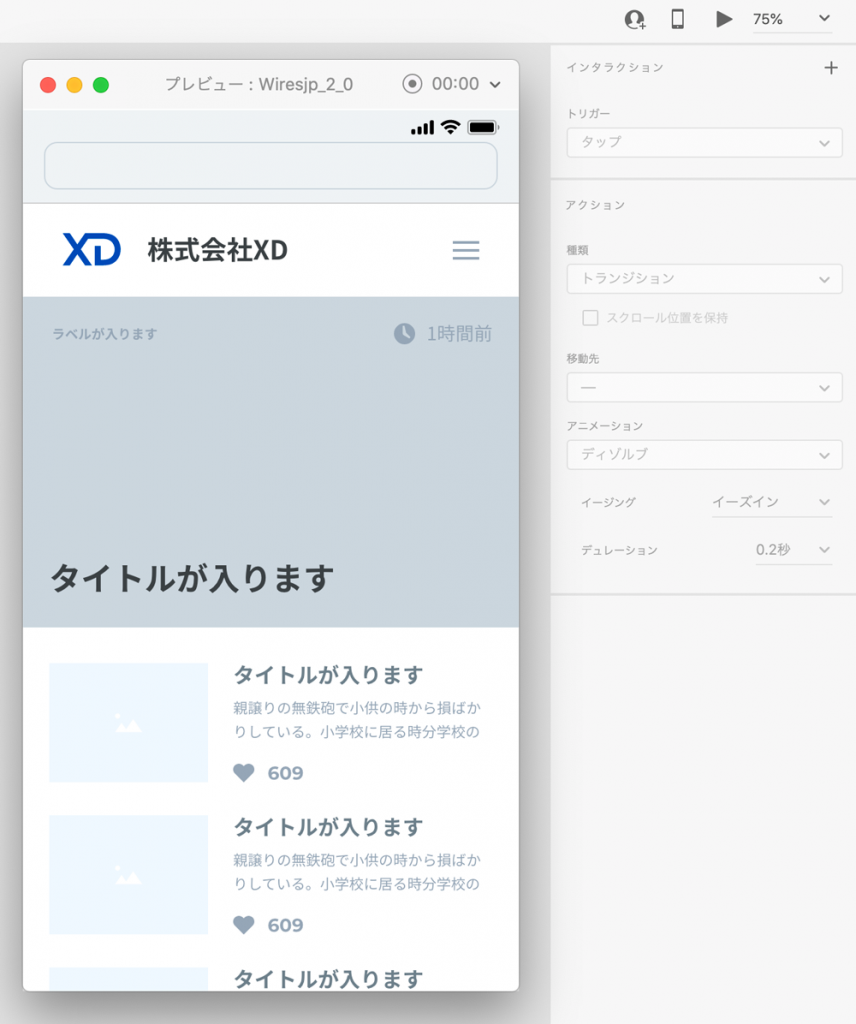
デバイスプレビュー
作成したプロトタイプはリアルタイムにプレビューすることができます。画面右上のプレビューボタンを押すとプレビュー画面が開きます。
紐づけた画面遷移をプレビューで確認できます。


共有・コメント機能
作成したプロトタイプの共有URLを発行して関係者に共有することができます。
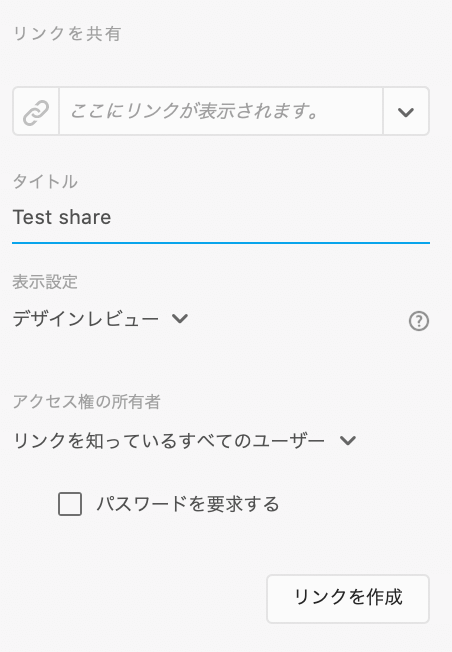
共有するにはまず「共有」をクリックして、共有モードに切り替えます。
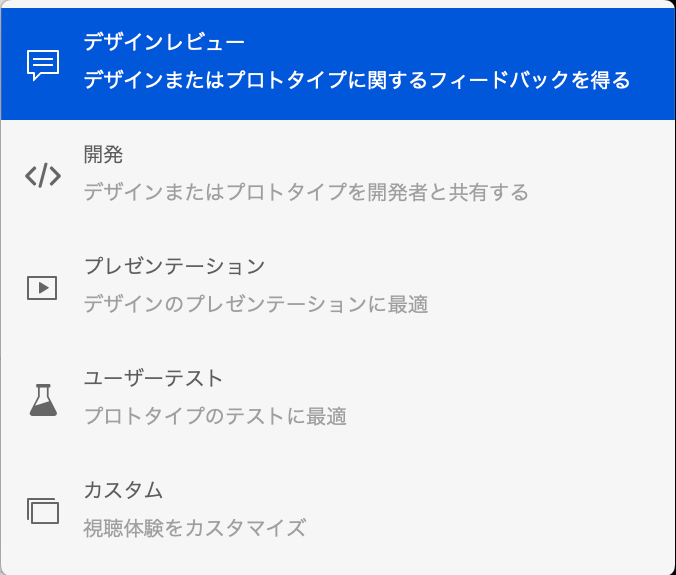
するとリンク設定パネルが表示されるので、デザインスペックのタイトルを設定し「リンクを作成」すると共有URLが発行できます。



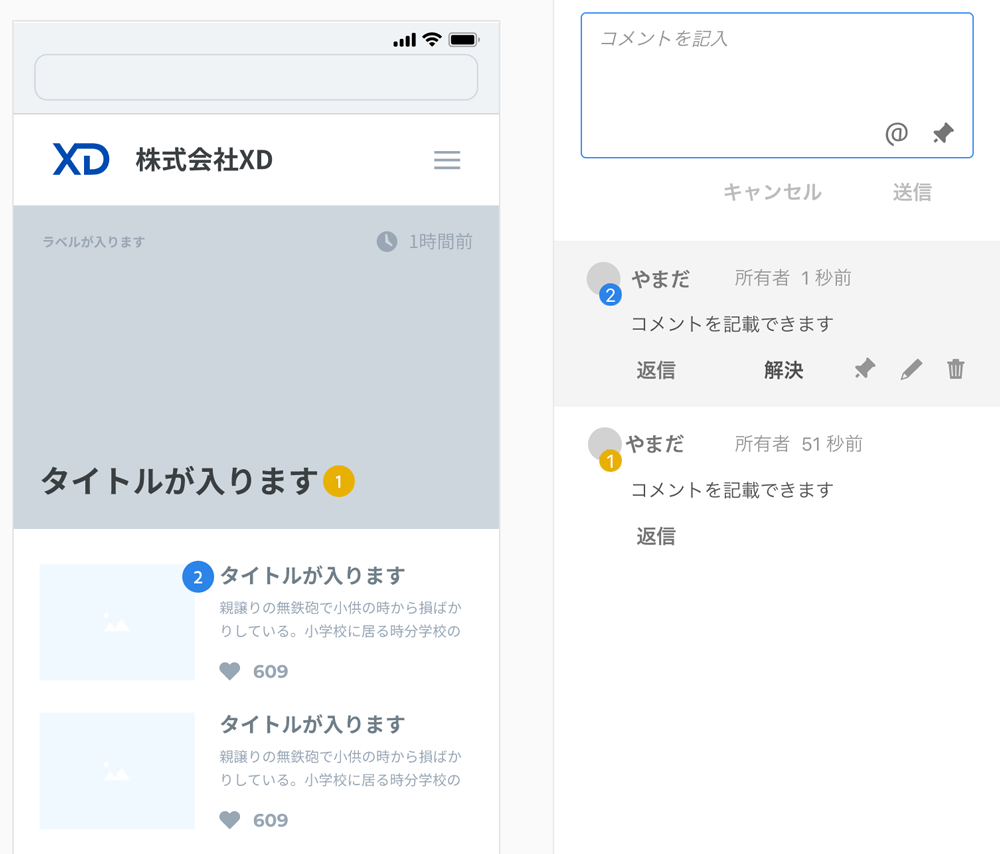
コメント機能もありピン留もあるので、どこに対してコメントしているのかも分かりやすく表示されます。コメントに対し、返信ができたり、解決済み・未解決の分別も可能です。


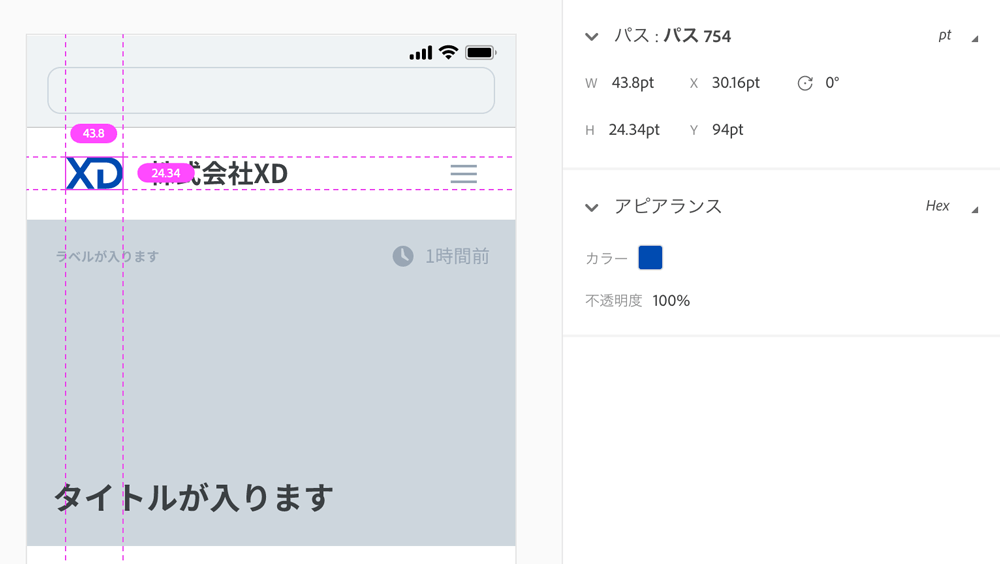
表示設定を「開発」にすると使用しているフォントやサイズなどコーディングで必要な情報が表示されます。デザインスペックも共有できるので開発者にCSSを共有することができます。
Adobe XDを活用して効率よくWebサイトを作ろう!
今回ご紹介した機能の他にも便利な機能が頻繁にアップデートされています。
アップデートなど最新情報はアドビ公式ブログをチェックしてみてください。
Adobe XD公式Facebookページでは活用のヒントが配信されているのでこちらも要チェックです!
ぜひAdobe XDを活用して、効率よくWebサイトを作り上げていきましょう。