こんにちは!webディレクターのサイヤです。
Webデザイン・制作においてとても重要なワイヤーフレームですが、あまり馴染みのない方もいらっしゃるかと思います。
今回は「ワイヤーフレームってなに?」「聞いたことはあるけれど目的や役割については分からない」という方に向けてワイヤーフレームの役割や簡単な作成手順、おすすめツールを説明していきます。
目次
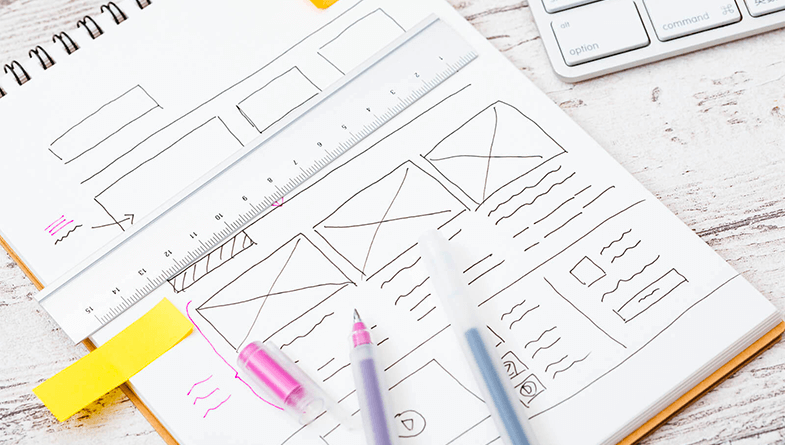
ワイヤーフレームはサイトの情報設計図
ワイヤーフレームは「ワイヤー(線)」と「フレーム(骨組み)」を語源としています。
ワイヤーフレームは「何を(What)」「どこに(Where)」「どのように(How)」配置すべきかの情報設計を図にしたものです。
ワイヤーフレームがあることで
・情報整理ができる
・アイデア出しのベースになる
・制作にかかわるメンバー全員が完成イメージを共有することができる
・画面に足りていない要素や邪魔な要素、視線誘導などを事前にチェックすることができる
など、制作を進めていくために重要な役割を果たします。
ワイヤーフレームを作る手順
ワイヤーフレームを作る手順をご紹介します
大まかに「ピックアップ」「グルーピング」「ランキング」の手順で行います。
①Webサイトに掲載する情報を書き出す(ピックアップ)
まずはサイトに掲載する情報を全て書き出します。この時点でグループ化や優先順位付けは考えず、必要な情報に抜けがないよう思いつく要素を書き出していきましょう。
例えば、「ロゴ」「会社名」「会社情報」「事業概要」「バナー」「ブログ」「お知らせ」「電話番号」「住所」「地図」などなど。
②書き出した情報をグループ化する(グルーピング)
要素ををリストアップできたら、性質が似ているものごとにグループ分けしていきます。
基本的には、同じグループの要素はワイヤーフレーム上で近くに配置します。
例えば、「電話番号」「住所」「地図」
③書き出した情報に優先順位をつける(ランキング)
次はグループ化した要素に優先順位をつけていきます。優先順位が高い要素ほど目立つように配置していきます。どの情報をどこに配置していくか優先順位をつけなから考えていきます。
④ページレイアウトを決める
ここでやっとレイアウトを決める工程に入ります。情報設計せずにレイアウトから進めたくなる方もいるかと思いますが、「ピックアップ」「グルーピング」「ランキング」した後にレイアウトを決めることで何を(What)どこに(Where)どのように(How)配置するかが明確になります。画面をどう分割するかヘッダーに何を配置するかなどを決めます。
⑤ソフトなどを使用して清書する
手書きでも問題ありませんが、ツールで清書して保存しておきます
レイアウトの基本構成要素
ページレイアウトを考える際、サイトの目的やブランドイメージや機能性など総合的に考えていきます。時代によってトレンドが変わっていくので、webデザインの参考サイトで調べながらレイアウトを決めていくのもおすすめです。
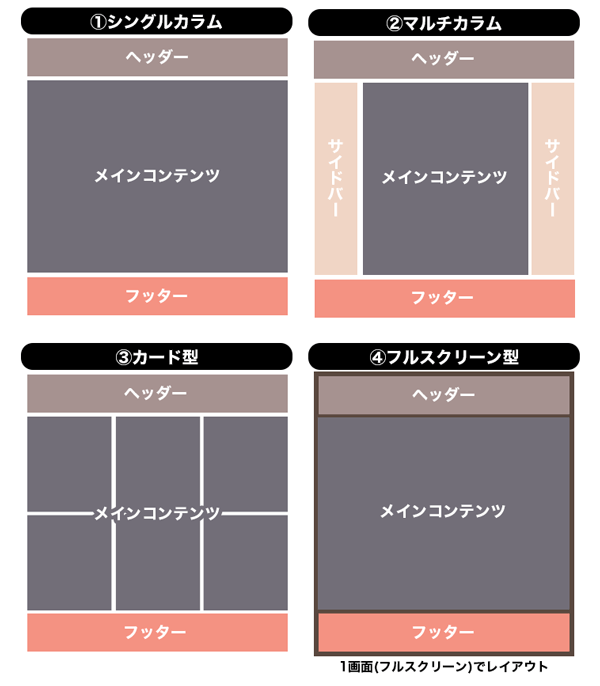
レイアウトの基本4パターンはこちらです。
①シングルカラム(1カラムレイアウト)
②マルチカラム(2カラムレイアウト、3カラムレイアウトなど)
③カード型
④フルスクリーン型
どんなレイアウトにもメリット・デメリットが存在します。
サイトの目的に合わせてレイアウトを決めていきましょう。

レイアウトを決めたら配置する要素を決めていきます。
よく使われる要素はこちらです。
ヘッダー
画面最上部のエリアでページの看板です。「サイト名のロゴ」「成約ボタン」「サイト内ナビゲーション」などを配置します。
フッター
画面最下部のエリアです。コピーライトの記載やサイトマップとして使用されることが多いです。
コンテンツ
ページのメインになるエリアです。優先度の高いコンテンツを記載します。
サイドバー
ナビゲーションや広告、バナーなどを配置します。メインコンテンツに掲載するほど優先順位が高くない情報を掲載します。
ワイヤーフレーム作成の注意点
モノトーンで作成
ワイヤーフレームはデザインではなく情報を伝えるために作成するため、色などのデザイン要素は入れずにモノトーンを使うのが良いとされています。
シンプルに情報の構造を伝えることで、ワイヤーフレームは役割を果たします。
第一段階のワイヤーフレームはなるべく色を入れずにモノトーンで作成しましょう。
掲載予定のテキストを使用する
ワイヤーフレームに配置するテキストはダミーテキストではなく、掲載予定のテキストを使用するのをおすすめします。文字量と画像のバランスを確認する為にもとても有効です。
実際テキストが出来上がってテキストを当てはめてみるとバランスが悪くてやり直しということもありえます。後になってからの修正が少なくするためにも掲載予定のテキストを配置しましょう。
チームに共有する
ワイヤーフレームを作成したらデザイナーやコーダー、エンジニアを交えて確認を進めると、抜けやミスを発見できることがあるのでおすすめです。
ワイヤーフレームが作れるツールのご紹介
ワイヤーフレームはどんなツールで作成しても問題ありませんが、よく使われるツールをご紹介します。
オンラインツール
Cacoo
Moqups
Mockingbird
Googleスプレッドシート
Googleスライド
オフラインツール
Adobe XD
Sketch
Microsoft Excel
Microsoft PowerPoint
ワイヤーフレームを共有・共同編集するか?
ツールを他のメンバーが使い慣れているか?
ツールをオフラインで使用するか?オンラインで使用するか?
など、それぞれの環境や用途によって使いやすいツールが異なります。
それぞれ特徴があるので、自分にあったツールを見つけてみてください。
ワイヤーフレームのは情報の見せ方を決める大事な作業
ワイヤーフレームの仕上がりがwebサイトの出来に関わってきます。
情報の見せ方を決める大事な作業なので、スムーズにプロジェクトを進めるためにもしっかりと作成を行っていきましょう。